唠唠嗑:寒假快结束了,完犊子了,发现自己学的东西越来越杂,嘤嘤嘤,这几天又在纠结是否要真的只专研一个方向,这个问题确实头疼让我失眠了好久,在和耗子哥哥开房♂后自己茅舍顿开(orz感谢一路上帮助过自己的所有人),在有广度的基础上,某个领域能学多深就看自己的学习能力了,广度也是重要的,但是我相信,只要天天在学,付出的努力一定是有回报的,大二下的话打算继续学习一些主流的知识,然后能找到一个真真切切适合自己的方向,迎接大三。前几天认真学习了django框架,但是自己一直对前端框架不了解,但是我觉得最起码了解一个前端框架只是一种生存本领,比如游泳,赛跑什么的,趁自己还年轻,多学点总没错的,等vue成熟就能自己django+vue前后端分离为所欲为了。
一、什么是生命周期
Vue官网介绍是这样的:从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期!通俗说就是Vue实例从创建到销毁的过程,就是生命周期。个人觉得和C++构造函数析构函数有些类似,Vue的生命周期种主要围绕的是内存和渲染的页面,当一个玩意在内存种,你通过Consle的某些函数是能拿到的,但是通过页面上的DOM操作是拿不到的。
二、Vue生命周期详解
嘚说明一下,vue生命周期的介绍是针对于有vue基础的,如果你对vue一无所知,请先去官网看文档把,Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。
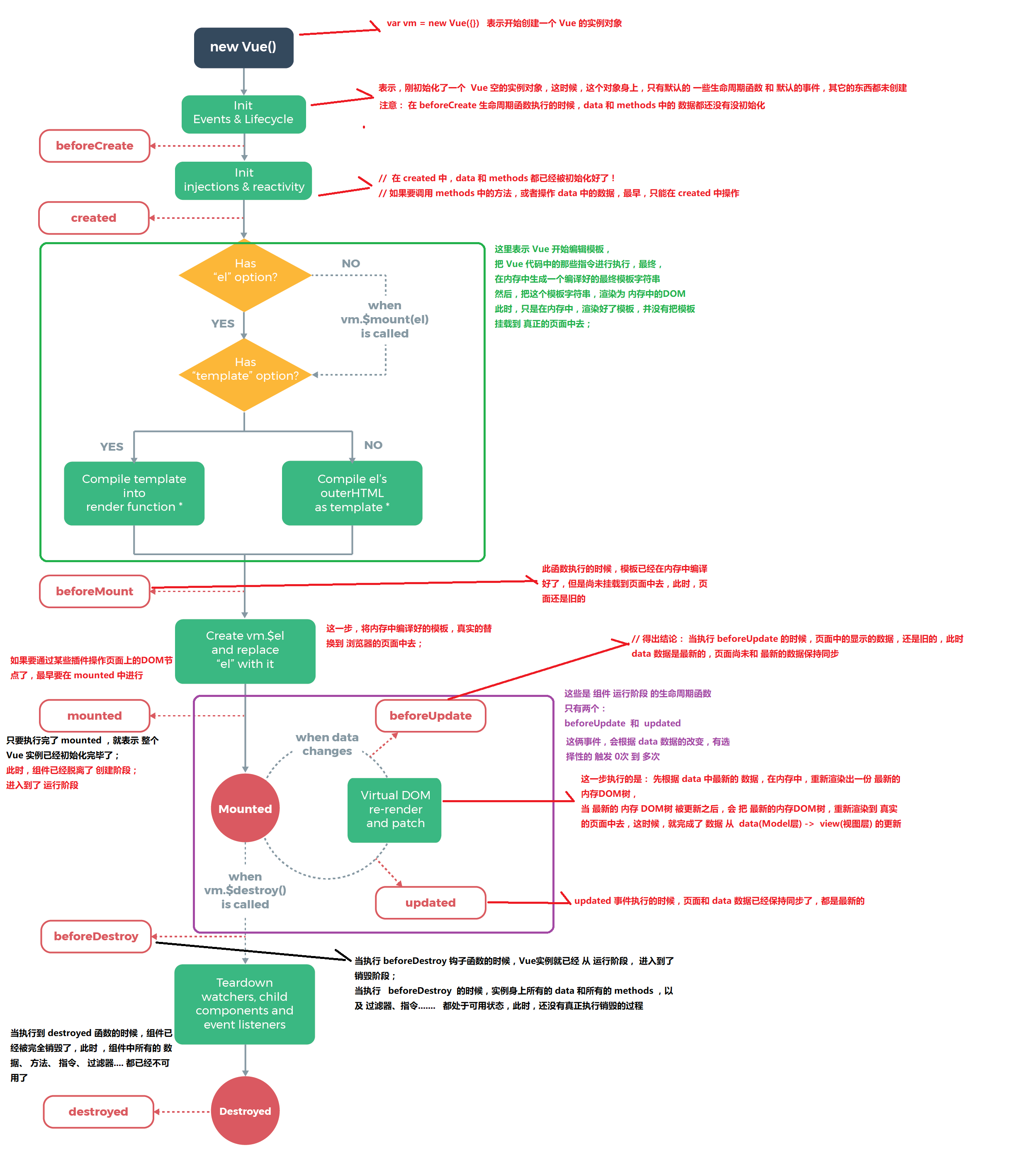
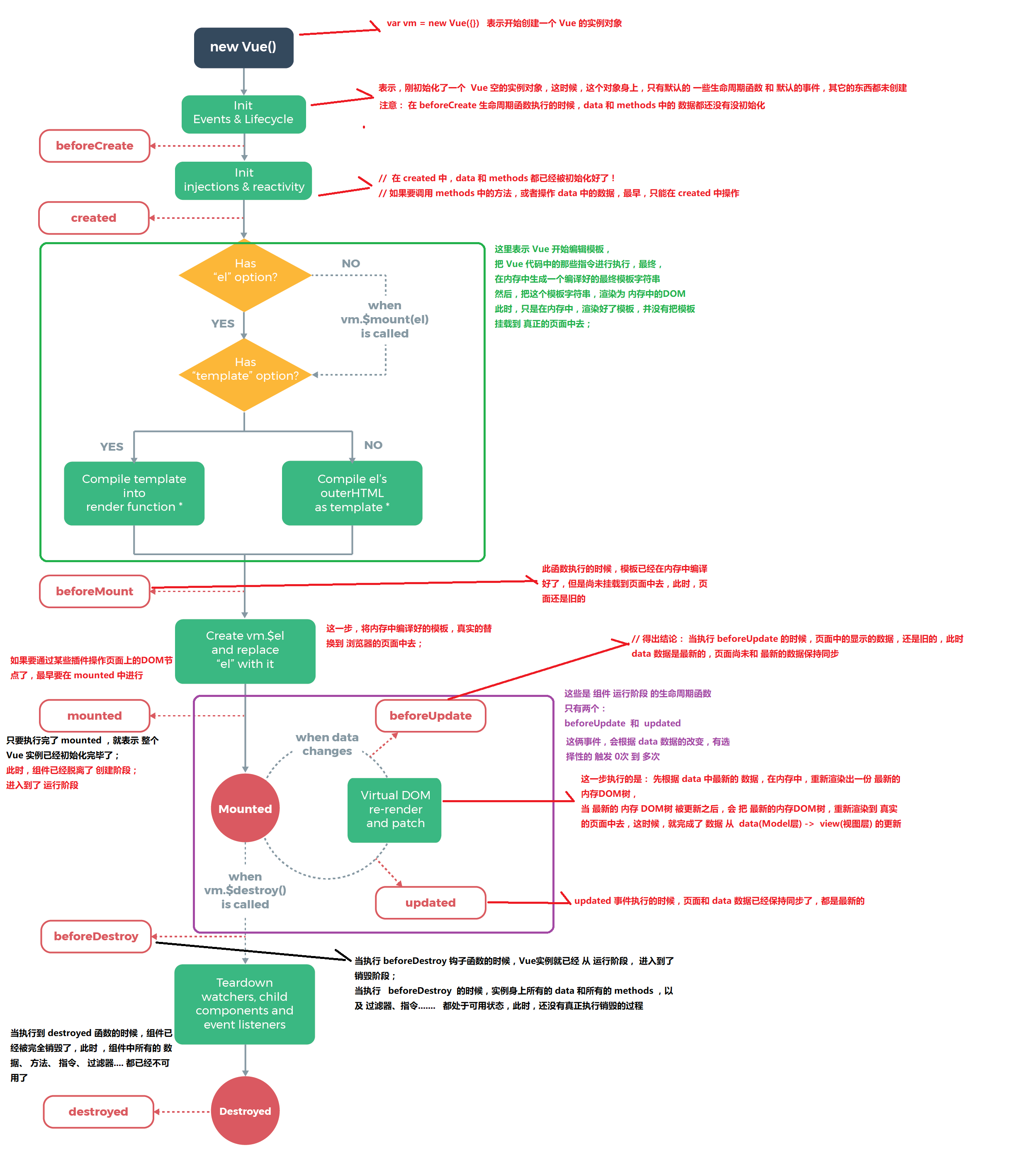
先请客官欣赏一张叼图(个人觉得这张图确实叼炸了)

2.1、主要的生命周期函数分类:
- 创建期间的生命周期函数:
- beforeCreate:实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性
- created:实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始 编译模板
- beforeMount:此时已经完成了模板的编译,但是还没有挂载到页面中
- mounted:此时,已经将编译好的模板,挂载到了页面指定的容器中显示
- 运行期间的生命周期函数:
- beforeUpdate:状态更新之前执行此函数, 此时 data 中的状态值是最新的,但是界面上显示的 数据还是旧的,因为此时还没有开始重新渲染DOM节点
- updated:实例更新完毕之后调用此函数,此时 data 中的状态值 和 界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了!
- 销毁期间的生命周期函数:
- beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
- destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
三、通过代码验证
感觉编程这玩意,学习初期就是对着文档啊教程啊,能跑出来一样的结果,比如输出helloworld,噢你就学会了如何输出了。所以新建一个简单的例子,学习速度会快一些,这里贴一个核心代码,可以试着一个个函数来玩
界面
1
2
3
4
| <div id="app">
<input type="button" value="修改msg" @click="msg='No'">
<h3 id="h3">{{ msg }}</h3>
</div>
|
实例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| <script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: 'ok'
},
methods: {
show() {
console.log('执行了show方法')
}
},
beforeCreate() { // 这是我们遇到的第一个生命周期函数,表示实例完全被创建出来之前,会执行它
// console.log(this.msg)
// this.show()
// 注意: 在 beforeCreate 生命周期函数执行的时候,data 和 methods 中的 数据都还没有没初始化
},
created() { // 这是遇到的第二个生命周期函数
// console.log(this.msg)
// this.show()
// 在 created 中,data 和 methods 都已经被初始化好了!
// 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作
},
beforeMount() { // 这是遇到的第3个生命周期函数,表示 模板已经在内存中编辑完成了,但是尚未把 模板渲染到 页面中
// console.log(document.getElementById('h3').innerText)
// 在 beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串
},
mounted() { // 这是遇到的第4个生命周期函数,表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了
// console.log(document.getElementById('h3').innerText)
// 注意: mounted 是 实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例,就静静的 躺在我们的内存中,一动不动
},
// 接下来的是运行中的两个事件
beforeUpdate() { // 这时候,表示 我们的界面还没有被更新【数据被更新了吗? 数据肯定被更新了】
/* console.log('界面上元素的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 msg 数据是:' + this.msg) */
// 得出结论: 当执行 beforeUpdate 的时候,页面中的显示的数据,还是旧的,此时 data 数据是最新的,页面尚未和 最新的数据保持同步
},
updated() {
console.log('界面上元素的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 msg 数据是:' + this.msg)
// updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的
}
});
</script>
|